
Inhaltsverzeichnis erstellen
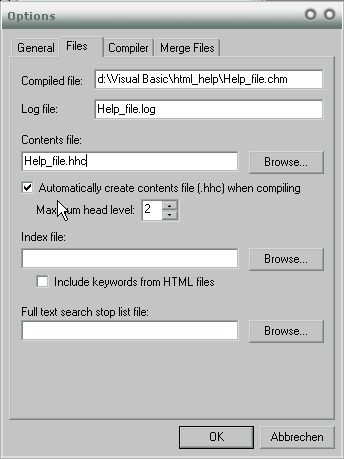
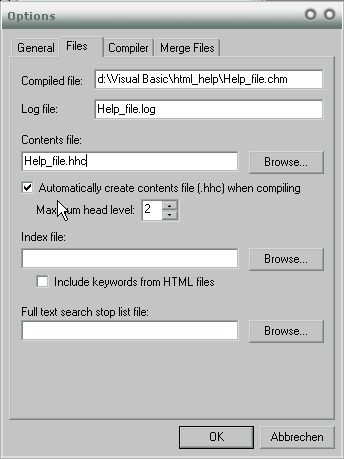
Die schnellste Möglichkeit ein Inhaltsverzeichnis zu erstellen besteht in der automatischen Generierung. Dazu ruft man im HTML Help Workshop das Optionen-Menü auf:

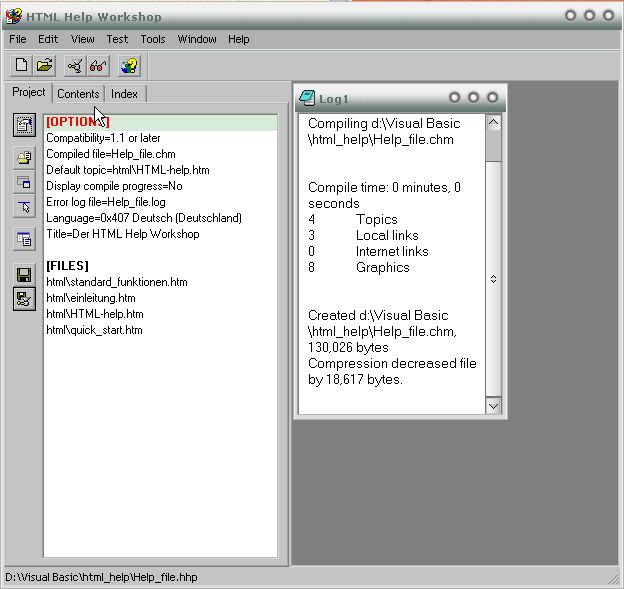
Anschließend wird im Feld "Contents file" ein Name festgelegt, die Check-Box "Automatically create contents file (.hhc) when compiling" aktivieren und den Max. Level auf einen vernünftigen Wert von 2 oder 3 einstellen. Nach einem "Save and compile" wird das Contents File erstellt. Im rechten Fenster erscheint das Log-file.

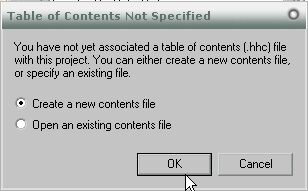
Das Ergebnis ist - übrigens wie bei fast allen autmatisch erstellten Daten - nicht sehr berauschend. Ich ziehe eine Manuelle Erstellung vor. Dazu wählt man den Tab "Contents". Wenn zuvor das Contents File automatisch erstellt wurde so weißt das Programm darauf hin, das evtl. manuell durchgeführte Änderungen am Inhaltsverzeichnis nach einem erneuten Compile Lauf verloren gehen. Also entweder die Checkbox nach dem Lauf deaktivieren um nicht versehentlich die eigenen Änderungen zu überschreiben oder aber nur am Ende des Projekts das Contents File erstellen lassen.
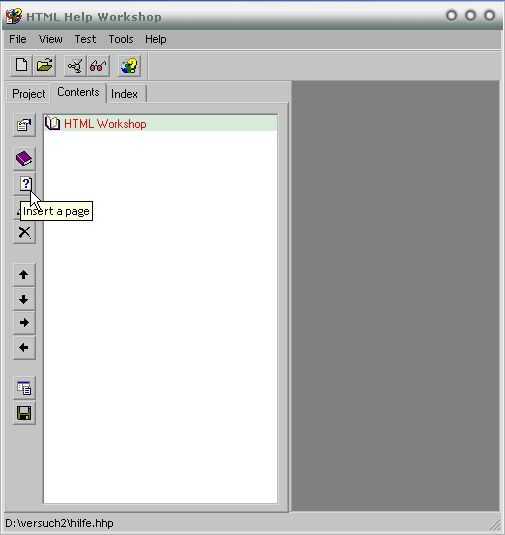
Von Hand sieht die Sache wie folgt aus:


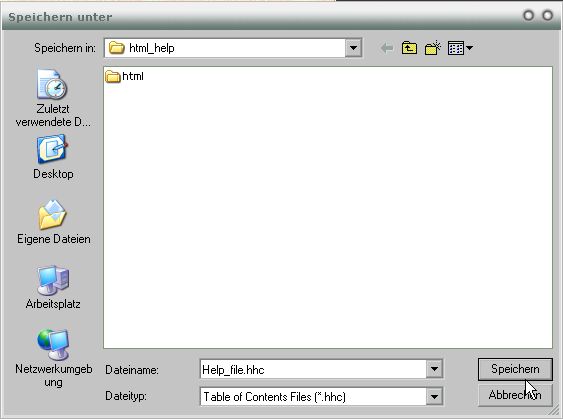
Meistens nimmt man den gleichen Namen wie das Projekt nur mit anderer Extension.

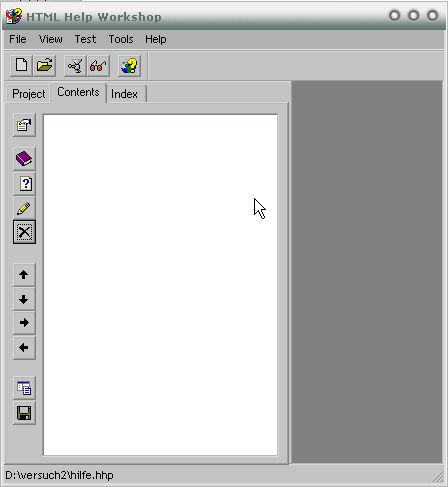
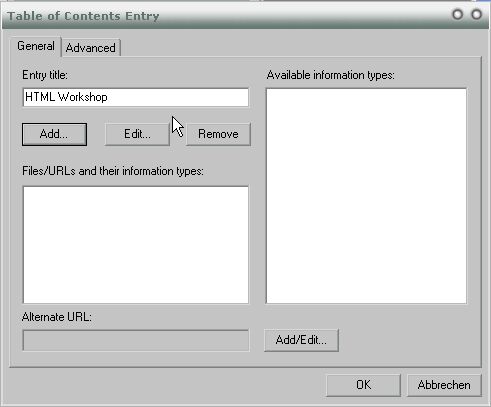
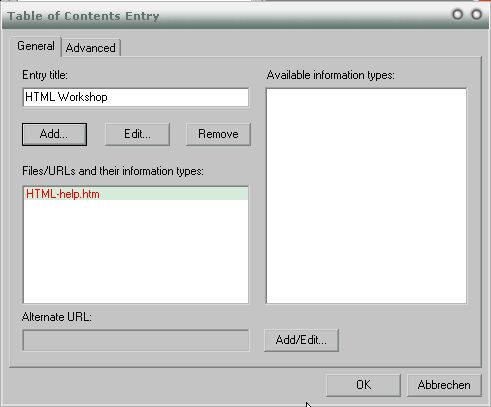
Dann erhält man zunächst ein leeres Blatt. Durch Drücken des Buttons "insert a heading" wird die Überschrift für einen 'Bucheintrag' festgelegt.

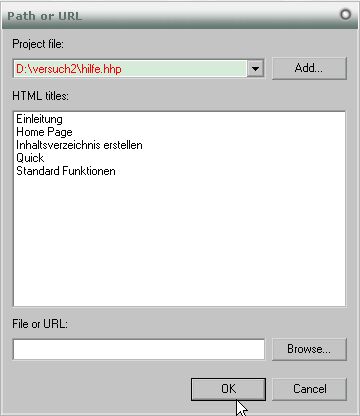
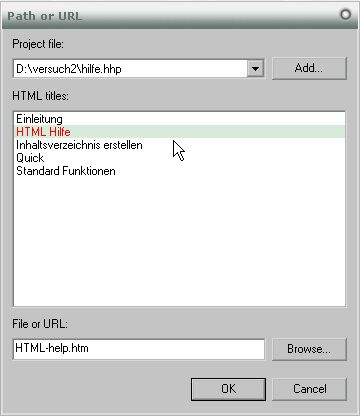
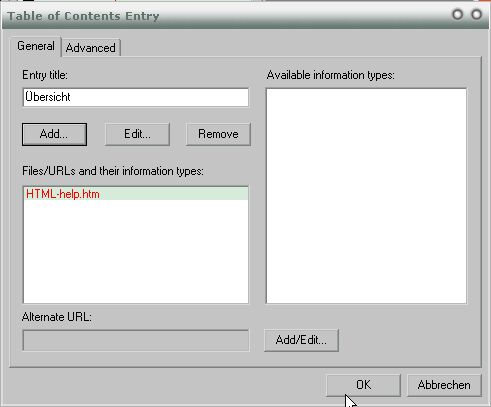
Mit dem "Add..." Button kann eine HTML-Seite ausgewählt werden:

Wie man hier schön sieht schaut das Programm nicht nach den Namen der HTML-Dateien sondern nach den "Titel" des html Codes: <title>Home Page</title>. Also nicht wundern wenn andere Namen in dieser Liste stehen. Nach Korrektur der html-source page wählt man die zugehörige Seite aus.



Um einen Untereintrag zu erhalten betätigt man die "Insert a page" Schaltfläche.

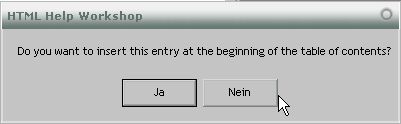
Hier wird gefragt, wo der Eintrag hin soll. In unserem Beispiel unter dem gerade erzeugten. Hier haben wohl die Programmierer nicht zu Ende gedacht denn standardmäßig wird man hier Nein antworten. In dem darauffolgenden Fenster wird ebenfalls ein Titel und die zugehörige html Seite eingetragen:

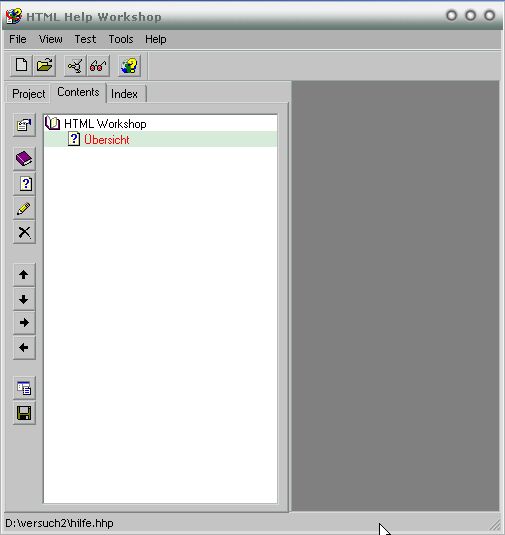
Dann sieht das Ergebnis wie folgt aus:

Mit der Stift-Schaltfläche ![]() lassen sich die Elemente editieren. Das
lassen sich die Elemente editieren. Das
![]() darunter entfernt einen Eintrag so ganz ohne (Microsoft typische) Abfrage und
die Pfeile darunter verschieben einen selektierten Eintrag. Die beiden Pfeile
links und rechts sorgen dafür auf welcher Ebene der Eintrag erscheinen soll.
darunter entfernt einen Eintrag so ganz ohne (Microsoft typische) Abfrage und
die Pfeile darunter verschieben einen selektierten Eintrag. Die beiden Pfeile
links und rechts sorgen dafür auf welcher Ebene der Eintrag erscheinen soll.